Im ersten Teil wurden erste Einblicke in die Welt von Open Type Features gegeben und gezeigt, wie man diese findet und aktiviert. Die verschiedenen Einsatzmöglichkeiten der dabei angesprochenen alternativen Zeichen sind breit gefächert. Doch sind diese Alternativen wirklich nötig? Und worin besteht eigentlich deren Mehrwert? Alternative Buchstaben lassen sich insbesondere bei gut gestalteten Script-Fonts finden, welche einer Handschrift nachempfunden werden.
Script-Fonts genießen insbesondere in der Lebensmittel- und Kosmetikindustrie sehr große Beliebtheit, seitdem sich das Konsumverhalten der Gesellschaft mehr und mehr zu bewussten, nachhaltigen und auch selbstgemachten Produkten hin bewegt. Nimmt man zum Beispiel einen Rundgang durch den Discounter unseres Vertrauens, springen uns die Marken- und Produktnamen in geschwungenen Formen praktisch entgegen. Die Werbebotschaft hierbei ist klar. Aber auch Influencer, Modelabels und DIY-Designer greifen gerne zu Script-Fonts um eine persönliche Note mit einfliessen zu lassen. Persönlichkeit, Individualität, Qualität und Nachhaltigkeit sind einige der maßgeblichen Eigenschaften, die einen Script-Font für die Markenkommunikation interessant machen.
Contextual Alternates
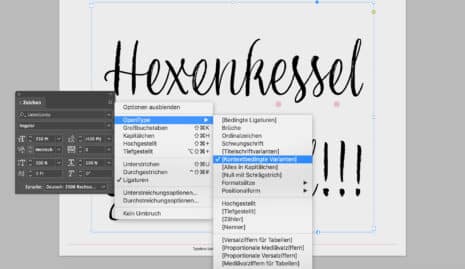
Doch was unterscheidet einen guten von einem schlechten Script-Font? Sich wiederholende identische Zeichen, oder wahllos springende Zeichen sind unschön und wirken sehr technisch und konstruiert. Denn, auch wenn man kalligrafisch noch so begabt und trainiert ist, man wird es wohl kaum hinbekommen zwei komplett identische Buchstaben nebeneinander zu zeichnen. Und genau darum benötigt man alternative Buchstaben. Denn gerade durch diese Unregelmäßigkeiten erreicht man, dass ein Schriftzug wirklich handgeschrieben und natürlich wirkt, und eben nicht konstruiert. Dank der „contextual alternates“ können gut gestaltete Schriften, wie zum Beispiel „LiebeGerda“ von Ulrike Rausch, alternative Buchstaben automatisch darstellen, wie im Beispiel „Hexenkessel“ mit den unterschiedlichen „e“ oder beim Werbewort „Goooaaal!!!“ zu sehen. Gleiche Buchstaben sind unterschiedlich gezeichnet und wirken dadurch wirklich handgemacht. Sogar zu den Ausrufezeichen gibt es Alternativen.
Bei perfekt gestalteten und programmierten Schriften, wie dieser, erscheinen die alternativen Zeichen automatisch beim Schreiben. Sollten sie zum Beispiel in Adobe InDesign nicht gleich zu sehen sein, kann man diese in den Open Type Features unter „Kontextbedingte Varianten“ aktivieren. Alternativ kann man unter anderem auch beim Markieren eines einzelnen Buchstaben Varianten selbst bestimmen, wie im ersten Teil bereits ausführlich beschrieben.
Ligaturen
Script-Fonts, bei denen die Buchstaben wie in Schreibschriften flüssig ineinander übergehen, benötigen neben den alternativen Zeichen auch alternative Übergänge und Ligaturen. So weist zum Beispiel „Kamila“ von Vitória Neves unzählige Varianten an Ligaturen auf. Das „th“ im Wort „thirsty“ erhält zum Beispiel eine individuelle Kombination, um natürlicher und schwungvoller zu erscheinen, als die individuellen Zeichen „t“ und „h“ nebeneinander. Auch das „gj“ im Wort „longjump“ kollidiert in der Kombination der Einzelzeichen, was durch eine Ligatur behoben werden kann. Das „y“ und „p“ am Ende der beiden Worte bekommt durch „contextual alternates“ eine alternative Endung, die einem natürlichen Abschluss eines geschriebenen Wortes gleicht.
Stylistic Alternates, Swashes, Catchwords & co.
Ein Script-Font kann einfach nicht genug alternative Zeichen haben. Allein Kamila kann zum Beispiel unzählige Variationen des Wortes „thirsty“ darstellen. Durch stilistische Alternativen und Swashes können einzelne Zeichnen ausgetauscht, und somit das Gesamtbild völlig verändert werden. Und das alles mit ein und demselben Font.
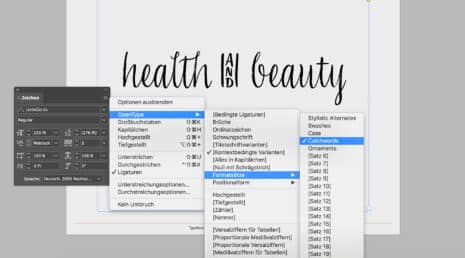
Auch Catchwords sind ein tolles Feature um einen Lettering-Stil mit einfliessen zu lassen, ohne das Textwerkzeug zu verlassen. Am Beispiel „health and beauty“, gesetzt in LiebeGerda, wunderbar zu sehen. Desweiteren können viele weitere Features eingesetzt werden, um einen handgeschriebenen und individuellen Charakter zu erhalten. Und wenn sie, wie hier zu sehen, in den Open Type Features eindeutig beschrieben sind, findet man sie auch ganz leicht.
Fazit – Woran erkennt man also gute Script-Fonts?
Ein Script-Font ist erst dann gut, wenn er nicht wie ein Font wirkt. Eine umfangreiche Auswahl an alternativen Zeichen und Features ist also unverzichtbar, wenn man einen natürlichen, handgeschriebenen Text darstellen möchte. Zu empfehlen ist daher, schon bei der Recherche in die Glyphenpalette und Open Type Features zu schauen. Denn erst mit einem richtig guten Script-Font macht es auch richtig viel Spaß mit Schrift zu spielen.
Autor
Julien Fincker lebt und arbeitet in Stuttgart. Nach dem Studium und verschiedenen Stationen, wie zum Beispiel Stankowski + Duschek, arbeitet er als Art Director bei Sieber & Wolf Werbeagentur. Neben dem Hauptberuflichen interessierte er sich von Beginn an für die verschiedensten, gestalterischen Richtungen – egal ob Typedesign, Fotografie, Illustration oder Modedesign. Da Typographie und Schrift seit jeher ein wesentlicher Bestandteil seiner Arbeit sind, war es nur eine Frage der Zeit bis er anfing, die ersten Buchstaben zu zeichnen.








0 Kommentare