TUNA ist ein Allround -Typeface für Print und Screen der Typografen Felix Braden und Alex Rütten aus Köln bzw. Berlin. Beide kannten sich zunächst nur vom Sehen – noch aus dem Studientagen – beide hatten an derselben Fachhochschule in Trier studiert und sind sich dann zufällig auf dem Design-Mai in Berlin über den Weg gelaufen. Da sie stellten fest, dass sie sich beide für Schriften und Schriftgestaltung interessieren. Seitdem haben sich beide oft über ihre neuesten Designs und über Schriften allgemein ausgetauscht.
Für den DESIGNBOTEN haben die beiden einige Fragen beantwortet:
Tuna macht in allen Schnitten einen rundum gelungenen Eindruck. Der Lesefluss wird deutlich unterstützt, es holpert nichts und es tanzt praktisch keiner aus der Reihe. Dennoch vermittelt Tuna eine höchst vitale, ‘jazzy’ Note.
Alex: Vielen Dank für das Kompliment! Das ist ein Punkt uns an dem Design auch gefällt. Tatsächlich ‘swingt’ die Schrift, funktioniert aber trotzdem sehr gut im Lesefluss.
Felix: Ich denke, das hat mit der Individualität der einzelnen Zeichen zu tun. Das fördert nicht nur die Lesbarkeit sondern gibt der Schrift auch einen deutlichen Charakter – wenn man das zu einem harmonischen Ganzen verbinden kann.
Ich stelle mir eine Zusammenarbeit an einem Font sehr kompliziert vor. Wo liegen Eure verschiedenen Talente? Gab es eine Arbeitsteilung?
Alex: Ich würde sagen, dass unsere Talente relativ ähnlich waren. Wir hatten beide schon Schriften gestaltet und herausgebracht. Der jeweilige Fokus vom Designansatz her war indes verschieden: Felix hat eher ein Faible für geometrische Schriften, während mich vor allem Antiquas interessieren. An den jeweiligen Arbeitsschritten haben wir aber zu gleichen Teilen gearbeitet. Bei der Vermarktung haben wir dann die Aufgaben geteilt: Felix hat sich um die Öffentlichkeitsarbeit gekümmert und ich habe die Programmierung der Schriftmuster-Webseite übernommen.
Wie diskutiert man per Skype über zwei Jahre eine Font-Entwicklung? Wie lief der visuelle Part der Diskussionen?
Alex: Der größte Teil des Austauschs zu Designfragen lief tatsächlich über Emails, wo wir uns den jeweils aktuellen Stand der Änderungen hin und her geschickt haben. Mindestens einmal im Jahr haben wir uns dann natürlich auf der Typo in Berlin getroffen und sind wir dann immer einen Haufen Ausdrucke zusammen durchgegangen.
Auf Eurer Microsite zeigt Ihr unter http://tuna-typeface.com/#process allererste Skizzen der Tuna. Welche Gedanken hatten Euch damals geleitet/ bzw. Eure Hände geführt? Auf welchen Bedarf bzw. Mangel habt Ihr mit Tuna reagiert?
Felix: Die Grundidee ist, eine richtig gut lesbare Serifen-Schrift für den Bildschirm und für Print zu entwickeln – einen cross-medialen Allrounder. Alex hatte vor ein paar Jahren einen Vortrag über Bildschirmoptimierung in Köln gehalten. Ich hatte mir daraufhin vorgenommen, das geballte Wissen in eine Schrift zu packen. Das Ergebnis in kleinen Schriftgraden war total überzeugend und am Bildschirm extrem gut lesbar. Leider wirkte es in besserer Auflösung sehr kühl, fast seelenlos.
Alex: Als Felix mir vor mittlerweile einigen Jahren doch ziemlich unzufrieden seinen neusten Schriftentwurf zeigte, war das Design tatsächlich steril und sehr generisch; dem Schriftbild fehlte es an Charme. Mein Eindruck war aber, dass Potential vorhanden war, um daraus etwas zu machen. Also habe ich ihm gesagt, dass ich mal versuchen würde, dem ganzen eine andere Richtung zu geben – mehr Individualität in den einzelnen Buchstaben, mehr Eigenheiten in den Details, so in diese Richtung. Als ich ihm dann die Überarbeitung zeigte, war er sehr zufrieden mit dem Ergebnis und wir beschlossen, zusammen weiter daran zu arbeiten.
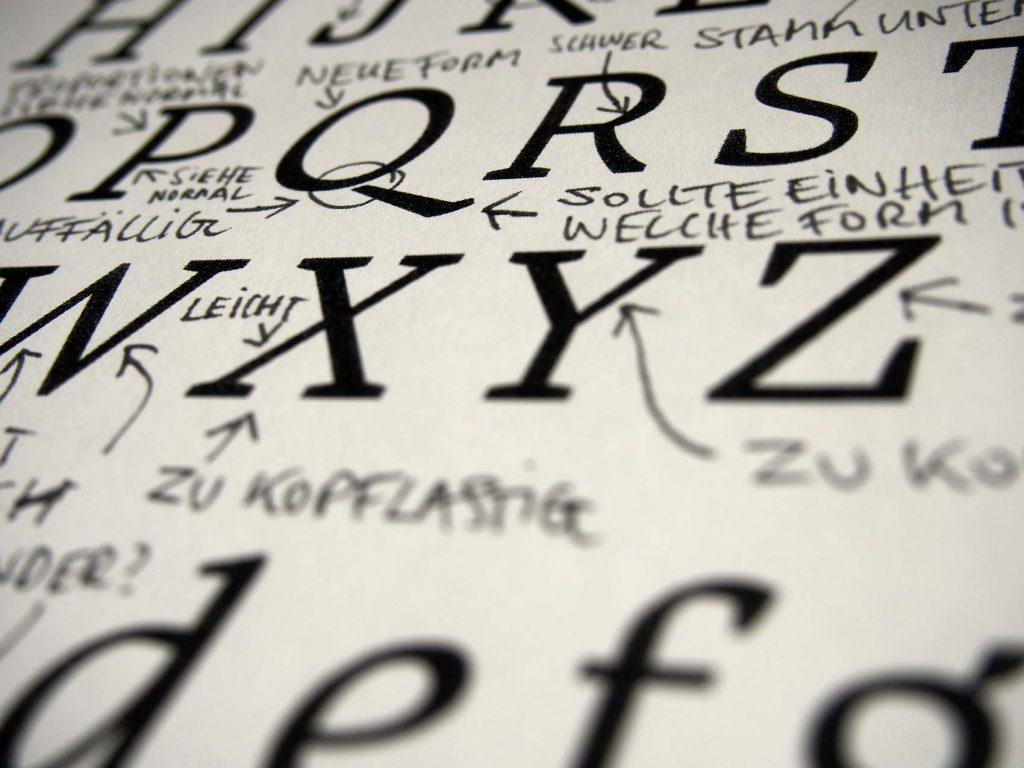
Wenn man sich die Korrekturbögen ansieht, dann wird klar, dass Typografie eine Sisyphusarbeit sein muss. Warum tut sich das einer an?
Alex: Das ist eine gute Frage! Die sich aber bei vielen Disziplinen stellen lässt. Ein Pianist muss ja beispielsweise auch sehr viel Zeit investieren bis er auf einem Niveau spielt, mit dem er auch erfolgreich ist – ohne tägliches Training geht da nichts. So ähnlich sehe ich das auch bei der Schriftgestaltung – der Weg ist das eigentliche Ziel und die fertigen Schriften immer nur Etappen auf dem Weg.
Felix: Neben der ganzen Quälerei gibt es auch viele Pluspunkte wie z.B. eine jahrhundertelange Tradition, ganz viel spannende Forschung und Wissen, die Arbeit mit der reinen Form, ein guter Zweck, eine tolle Community… und wenn man mal begonnen hat, sich mit dem Thema zu beschäftigen ist es wie ein Virus. Schrift ist überall und man findet ständig etwas zum analysieren.
Ihr betont den ‘Handwriting’-Aspekt bei der Entstehung der Tuna. Wie habt ihr die Kurve von der mittelalterlichen Handschrift via den Marker zur fertigen Tuna gekriegt?
Felix: Der Weg ist nicht so weit, wie man denkt, denn in der Grundform lesen wir heute immer noch hauptsächlich Renaissance-Schriften – zumindest, was die Buch-Typografie angeht. Daraus digitale Kurven zu machen, erfordert zwar ein gewisses Fingerspitzengefühl, ist aber kein Hexenwerk. In vielen Formen ist Tuna allerdings auch sehr vorwärtsgewandt und unterscheidet sich deutlich von den historischen Vorbildern. Ich denke, es hat sehr geholfen, nicht zu konsequent an bestehenden Konzepten festzuhalten. Das kleine a ist dafür ein gutes Beispiel: Es ist nach historischen Vorbildern zu geschlossen und zu breit – für eine gute Lesbarkeit am Bildschirm war es aber nötig, die Form zu verändern – also haben wir das einfach gemacht.
Habt Ihr eine online Austauschplattform genutzt?
Felix: Die Datenmenge beim Schriftgestalten ist einfach sehr übersichtlich. In der Designphase braucht man nur zwei Dateien mit wenigen Kilobytes – ein Master für die Normalen und einen für die Italics. Später als wir die unterschiedlichen Schriftformate angelegt und die Veröffentlichung vorbereitet haben, haben wir dann auch eine gemeinsame Dropbox genutzt.
Alex: Email Anhänge haben die meiste Zeit prima funktioniert. Das wichtigste ist dann ein guter Laser-Drucker.
Wie habt Ihr die zahllosen Arbeitsschritte jeweils bewertet, kuratiert und final umgesetzt? Sprich: Wie habt Ihr die Phasen von Konzept, Skizzen und schließlich Finalisierung organisiert?
Felix: Während der Gestaltungsphase haben wir fast nie parallel sondern fast immer abwechselnd an der Schrift gearbeitet. Das ist zwar nicht gerade zeitsparend aber beim Schriftgestalten ticken die Uhren glücklicherweise anders. Da geht es mehr um Funktion als um Mode.
Vektor/ Pixel: Mit welchen Kniffen habt ihr die Screen-Tauglichkeit hinbekommen? Mir fiel eine gewisse Kantigkeit auf, die helfen dürfte.
Felix: Eigentlich haben wir alle uns bekannten Möglichkeiten genutzt, die es für die Screen-Optimierung gibt – das ist zu viel um es hier einzeln aufzuzählen, kann aber in unserem Online-Schriftmuster (http://tuna-typeface.com/ – details) nachgelesen werden. Das Besondere an Tuna ist aber, dass schon das Konstruktionsprinzip der Buchstaben ideal für die Bildschirmdarstellung ist und daher im Nachhinein nicht mehr so viel verändert werden muss. Dadurch sieht die Schrift in allen Schriftgraden gleich aus.
Welche Schnitte sind besonders prädestiniert für den Screen-Einsatz?
Felix: In großen Schriftgraden können alle Schnitte bedenkenlos am Bildschirm verwendet werden. In kleinen Schriftgraden sind ‘Regular’ bis ‘Bold’ ideal. ‘Light’ und ‘Heavy’ werden bei allen Schriften in kleinen Graden zwangläufig irgendwann problematisch wenn entweder die Striche oder die Weißräume so klein sind, dass sie nicht mehr auf einen Pixel passen.
Mal ganz volkstümlich: was passiert beim ‚Hinting’?
Felix: Schriften basieren auf Vektoren, müssen auf dem Bildschirm aber als Pixel dargestellt werden. Normalerweise (ohne Hints) macht der Computer diese Umrechnung automatisch, ohne dass der Gestalter darauf Einfluss hat. Beim Hinting werden in der Schrift Information abgelegt die dem Computer sagen, wie die Schrift im Pixel-Raster darstellt werden soll. Gerade bei kleinen Schriftgrößen und geringen Auflösungen kann damit die Lesbarkeit enorm verbessert werden.
Offensichtlich habt Ihr eine gewisse ‘Rohheit’ intendiert. Könnt Ihr diesen Aspekt erläutern?
Alex: Der rohe Charakter leitet sich vor allem aus dem Design-Prinzip des Breitbandfederzugs ab und ergibt sich gewissermaßen von selbst ohne dass das ein erklärtes Designziel gewesen wäre.
Felix: Wir halten uns da ganz an die alten Bauhaus-Weisheiten: Form follows function. Das äußere Erscheinungsbild der Tuna ergibt sich ganz aus der Grundidee einer über alle Medien konsistenten Schrift. Formentscheidungen wurden in erster Linie nach ihrem Nutzen getroffen – auch wenn das Ergebnis nicht sehr rational aussieht.
Ich bin jetzt etwas unsicher: Könnte man die Tuna als muskulöse Neu-Interpretation einer Egyptienne bezeichen?
Alex: Ich sehe in der Tuna keine Egytienne. Dafür ist ihr Charakter zu anders. Zwar ist der Strichstärkenkontrast gering, sie ist kräftig, die Serifen sind stark, aber ich verbinde mit Egytienne eher geometrische und statische Grundformen. Für mich ist sie einfach ein kräftiges Exemplar einer Renaissance Antiqua.
Felix: Was die Massivität angeht ist Tuna einer Egypienne sicher ähnlich. Ich würde sie aber eher in der Tradition klassischer Lesetextschriften sehen – also mehr als muskulöse Rennaisance-Antiqua. Der Unterschied liegt in der stark geneigten Schriftachse wodurch Tuna sehr fließend wirkt und angenehm zu lesen ist.
Meine Herren, vielen Dank, dass Ihr Zeit für den DESIGNBOTEN hattet!
Weitere Infos und Links zur Tuna:
Die komplette Familie ist im ersten Monat mit 50% Rabatt bei MyFonts erhältlich, die beiden Medium-Schnitte sind sogar kostenlos: http://www.myfonts.com/fonts/ligature-inc/tuna/
Promo-Seite: http://tuna-typeface.com









0 Kommentare