Wer kennt es nicht? PC, Laptop, Smartphone oder Tablet – egal was sich gerade in unmittelbarer Nähe befindet, mit jedem Gerät habe ich die Möglichkeit, auf die gleichen Funktionen oder Inhalte zurückzugreifen. Nun kommen weitere Highlights hinzu: Die Smartwatch, das Connected Car, Smart-Tv, Smart Home, etc. – und alles soll nach unserem Verständnis auch reibungslos funktionieren. Doch wie gestaltet man diesen “Gerätepark” nutzerfreundlich? Reicht es aus, wenn man an der Stelle komplettiert oder müsste man hier völlig neu-konzeptionelle Wege einschlagen?
Die Multi-Device Experience verspricht eine Nutzungserfahrung auf gleichzeitig oder nacheinander verwendeten Geräten. Doch wo liegt der Unterschied zum Responsive Webdesign?
Auf dem Responsive Webdesign basieren alle Inhalte und nach Möglichkeit alle Funktionen auf einem gleichen Code. Mit dem dynamisch-grafischen Aufbau von Webseiten reagiert Responsive Webdesign auf die verschiedenen Displaygrößen der mobilen Devices – vom Smartphone, über das Tablet, bis zum Desktop. Doch bei einer Smartwatch wäre man mit einem Responsive Webdesign mehr als aufgeschmissen.
Die Israelin Michal Levin, die seit 2012 als User-Experience-Designerin in der kalifornischen Google-Zentrale tätig ist, hat mit ihrem Buch >>Designing Multi-Devices Experiences<< für eine ideale Lösung gesorgt.
In diesem Buch untersucht und kategorisiert sie die Variationsbreite, diverse Geräte mit ihren jeweils spezifischen Interfaces, Inhalten und Services zu kombinieren. In Bezug darauf bestimmt sie drei Arten einer geräteübergreifenden User Experience. Merke: Die drei C für die Device-Welt
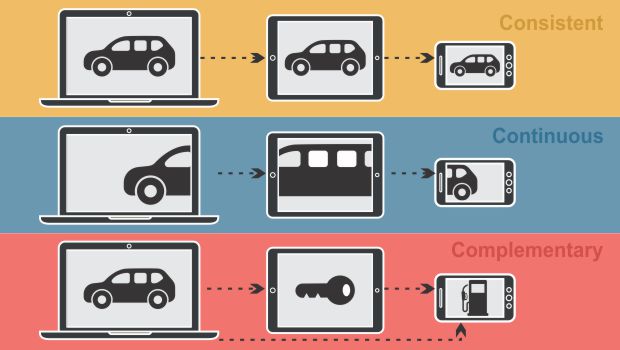
CONSISTENT
Hier sollen selbige Inhalte samt aller möglichen Funktionen auf mehreren Geräten zur Verfügung stehen. Vor allem soll über alle Geräte eine einheitlich angelegte und ausgestaltete User Experience für ein Look-and-feel garantieren. Ähnlich wie beim klassischen Responsive Webdesign.
Um es besser nachzuvollziehen, nehmen wir als Beispiel eine Website in Verbindung mit einer App: Mittels des Backend werden hier Daten synchronisiert. Egal ob Smartphone, Tablet oder PC – hier hätte man eine außergewöhnliche Bandbreite an Optionen, um seine aktuelle anstehende Aufgaben, z.B. “einen Tisch googeln und im Restaurant reservieren” auszuführen.

Quelle: https://www.upsidelearning.com/blog/wp-content/uploads/2015/09/multi-device-consistent-experience-google-search.jpg
Continuous Design
Werden Informationen und Inhalte zwischen zwei Screens hin und her geschoben oder über mehrere Displays dargestellt, spricht man hier vom Continuous Design. In diesem Kontext können es “Single Activities” sein.
Beispiel: Ich lese oder schreibe ein Dokument auf dem PC und führe es auf dem Tablet an der Stelle fort.

Quelle: https://www.upsidelearning.com/blog/wp-content/uploads/2015/09/multi-device-continuous-experience-kindle.jpg
Im Gegensatz zu unseren nun bekannten “Single Activities”, stehen die “Sequenced Activities” – Aktionen, welche sich aus zahlreiche diversen Schritten zusammensetzen.
Beispiel: Auf meinem PC suche ich mir auf einer Kochplattform ein Menü aus. Hierzu bekomme ich einen organisierten “Einkaufszettel” auf mein Smartphone, mit sämtlichen Kaufhäusern, die ich mir am Vorabend zusammengestellt habe. Mein Tablet nutze ich als “Kochbuch”.

Quelle: https://www.upsidelearning.com/blog/wp-content/uploads/2015/09/multi-device-continuous-experience-allrecipes.jpg
In dieser Hinsicht könnte man Consistent Design als Voraussetzung für Continuous Design betrachten.
Complementary Design
Bei Complementary Design ergänzen sich mehrere Geräte – entweder indem sie als Gruppe zusammenarbeiten, oder indem sie sich gegenseitig steuern.
Auch hier ein Beispiel: Für das Real Racing Game, werden nun Tv, Smartphones und ein Tablet benötigt. Die Smartphones dienen für das Rennen als einzelne “Joysticks”- alles miteinander gekoppelt.

Quelle: https://www.upsidelearning.com/blog/wp-content/uploads/2015/09/multi-device-complementary-experience-real-racing.jpg
Quelle: https://www.interactive-tools.de/Interactive-Insights/Multi-Device-Experiences




0 Kommentare