Sehr viele Websites werden inzwischen, je nach Zielgruppe, in mehreren Sprachen angeboten; einige erlauben die Auswahl zwischen zwei Sprachen (meist in Kombination mit Englisch), andere bieten nur europäische Sprachen an, wieder andere sind auf unzähligen Sprachen der ganzen Welt verfügbar. Wer seine Website in verschiedenen Sprachen anbieten möchte, muss sich zunächst die Frage stellen, wie der Nutzer zu seiner Zielsprache gelangen soll. Die Auswahl der Sprache muss in das Design der Website integriert werden – ob als Startseite, auf der das Land ausgewählt werden muss, um zu der länderspezifischen Website zu gelangen, ob als Drop-down-Menü, als Klartext direkt auf der Seite oder mit Icons. Die Sprachauswahl sollte für den Nutzer sofort auffindbar sein, auch wenn die Website in einer anderen (nicht beherrschten) Sprache aufgerufen wird. Ja klar, denkt sich so mancher Anbieter vielleicht, nehmen wir doch Flaggen! Die sieht man sofort und sie sind sprachübergreifend. Aber ist das wirklich eine so gute Idee?
Sprachen, Länder und andere Probleme
Das wichtigste Argument, das gegen die Verwendung von Flaggen spricht, ist folgendes:
Flaggen stehen nicht für Sprachen, sondern für Länder*.
Warum können Sprachen und Länder nicht gleichgesetzt werden? Ganz einfach: In Ländern werden teilweise mehrere Sprachen gesprochen – es gibt sogar Länder mit verschiedenen Amtssprachen, wie z. B. die Schweiz: Neben der deutschen Sprache sind auch Französisch, Italienisch und Rätoromanisch vertreten. Gleiches gilt für Spanien, Belgien, Großbritannien und viele weitere Länder. Andersherum werden Sprachen auch über die Ländergrenzen hinweg gesprochen: Deutsche, Österreicher und Schweizer sprechen Deutsch; Briten, US-Amerikaner und Australier sprechen Englisch. Die Liste könnte man sehr lange fortsetzen.
Wird bei der Sprachauswahl auf einer Website nun die französische Flagge für die Sprache Französisch angeboten, könnte sich ein Belgier ggf. darüber ärgern. Und ein Schweizer will vielleicht nicht auf die Deutschland-Flagge klicken, um die Inhalte auf Deutsch zu lesen. Dazu kommen Überlegungen zu Sprachvarianten; amerikanisches Englisch unterscheidet sich von britischem und australischem Englisch – warum sollte ein Australier also auf die Flagge von Großbritannien klicken?
Da Flaggen für Länder stehen, kann man den Nutzer mit ihrer Verwendung nicht nur verärgern, sondern sogar verwirren. Der geneigte Surfer erwartet bei einer Landesflagge ggf. länderspezifische Informationen und nicht eine reine Übersetzung der Inhalte. So bietet Toyota z. B. auf der globalen Website eine Übersicht über die verschiedenen länderspezifischen Websites an, die auch noch in verschiedenen Sprachen zur Verfügung stehen und kommt dabei ganz ohne Flaggen aus. Allerdings geht Toyota scheinbar davon aus, dass jeder Englisch versteht, da Länder und Sprachen nicht in der jeweiligen Zielsprache bezeichnet werden, sondern in Englisch.
Möchte man die Sprachauswahl aus Platzgründen in ein Drop-down-Menü packen, sollte man außerdem darüber nachdenken, welche Überschrift dafür verwendet wird bzw. was vorausgewählt ist. Verirrt sich ein englischsprachiger Nutzer auf eine deutsche Seite, hilft ihm der Hinweis „Sprache wählen“ wahrscheinlich wenig, sodass er die englische Version der Website gar nicht erst findet. Ein Globus-Icon oder eine Weltkarte sind sprachübergreifend und auch zu verstehen, wenn man die Sprache oder die Schriftzeichen nicht lesen kann. Ein hübsches Beispiel ist z. B. die Länderauswahl von Rosetta Stone (www.rosettastone.de), wenngleich man die Platzierung rechts unten auf der Website nochmal überdenken könnte.
Auch beim Stichwort Barrierefreiheit sollte man den Einsatz von Flaggen zur Sprachauswahl hinterfragen. Zwar können die von blinden Mitmenschen verwendeten Screenreader den alternativen Text hinter den Bildern lesen (wenn er denn eingegeben wurde), was aber ist mit Nutzern, die an einer Farbenfehlsichtigkeit oder gar -blindheit leiden? Hier könnte es durchaus zu Verwechslungen von bestimmten Flaggen kommen, die nur aus Farben bestehen.
Wie ist es besser?
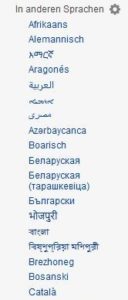
Am besten verwendet man die jeweilige Sprachbezeichnung in der Zielsprache. So ist sichergestellt, dass ein Nutzer seine Zielsprache findet – vor allem, wenn verschiedene Schriftzeichen im Spiel sind. Ein gutes Beispiel ist die Sprachauswahl von Wikipedia – direkt auf der Seite platziert (ohne Drop-down-Menü), in Klartext, in der Zielsprache.
Natürlich hat man beim Einsatz von Klartext gleich ein paar neue Probleme: Bei verschiedenen Schriftzeichen kann es zu einer fehlerhaften Anzeige kommen, wenn bestimmte Schriftarten nicht installiert sind. Eine mögliche Lösung wäre es, hinter der Bezeichnung in der Zielsprache, die Bezeichnung in der aktuellen Sprache in Klammern setzen, damit man auch bei fehlenden Schriftzeichen sieht, um welche Sprache es sich handelt:
日本語 (japanisch) vs. ⬜⬜⬜ (japanisch)
Als kürzere Variante könnte man auch die Sprachkodierungen aus den ISO-Normen 639-1 [ja] oder 639-2 [jpn] verwenden.
Flaggen oder keine Flaggen; das ist hier die Frage
Beim Entwerfen einer mehrsprachigen Website sollte man immer das konkrete Ziel der Mehrsprachigkeit vor Augen haben: Werden gleiche Informationen in verschiedenen Sprachen angeboten? Dann benennt man die jeweilige Sprache am besten in Klartext in der jeweiligen Zielsprache. So findet jeder Nutzer seine gewünschte Sprache, auch wenn er die aktuelle Sprache der Website nicht beherrscht. Und er wird nicht genötigt, auf ein Symbol für ein Land zu klicken, mit dem er ggf. gar nichts am Hut hat. Werden länderspezifische Informationen angeboten? In diesem Fall können Flaggen sogar Sinn machen. Allerdings sollte dann auch das Thema Lokalisierung (= Anpassung an den Zielmarkt) bzgl. Layout, Bildern, Textmenge usw. in Angriff genommen werden.
Eine Agentur bzw. der Designer sollte seine Kunden natürlich entsprechend beraten. Manche Kunden wollen allerdings trotz einer guten Beratung an den Flaggen festhalten – vielleicht kann man ihn mit den oben angeführten Argumenten zumindest zu einem Kompromiss bewegen, sodass neben den Flaggen wenigstens noch die Sprachbezeichnungen in der Zielsprache stehen. Natürlich hat der Kunde bei den Designentscheidungen das letzte Wort, auch wenn es nicht immer den Best Practices entspricht. Mit guten Argumenten kann man ihm jedoch manchmal noch einen Stups in die richtige Richtung geben.
Fußnote
*Natürlich gibt es auch Flaggen, die nicht für Länder, sondern für Gemeinschaften, Organisationen usw. stehen, aber diese werden in der Regel nicht mit bestimmten Sprachen assoziiert und entsprechend nicht für die Sprachauswahl verwendet.









0 Kommentare