Welche Vorteile hat Responsive Design für die Suchmaschinenoptimierung?
Der gesamte Inhalt der Website befindet sich nur in einer Version. Das bedeutet, dass die Suchmaschine selbst nur diese eine Website analysieren muss. Auch die Besucher selbst landen bei ihrer Suche dadurch nicht einmal auf der mobilen und einmal auf der Desktopansicht. Auch aus Sicht der On-Page Optimierung – also den Einstellungen für jede Unterseite – macht es Sinn, da sie nicht doppelt vorgenommen werden muss. Das bedeutet nicht, dass mobile Websites schlechter sind als responsive Variante. Aus SEO-Gründen empfiehlt sich zwar eher ein Responsive Design, aber im individuellen Fall kann trotzdem eine eigene mobile Website die bessere Entscheidung sein.
Datei-und Bildnamen/größen
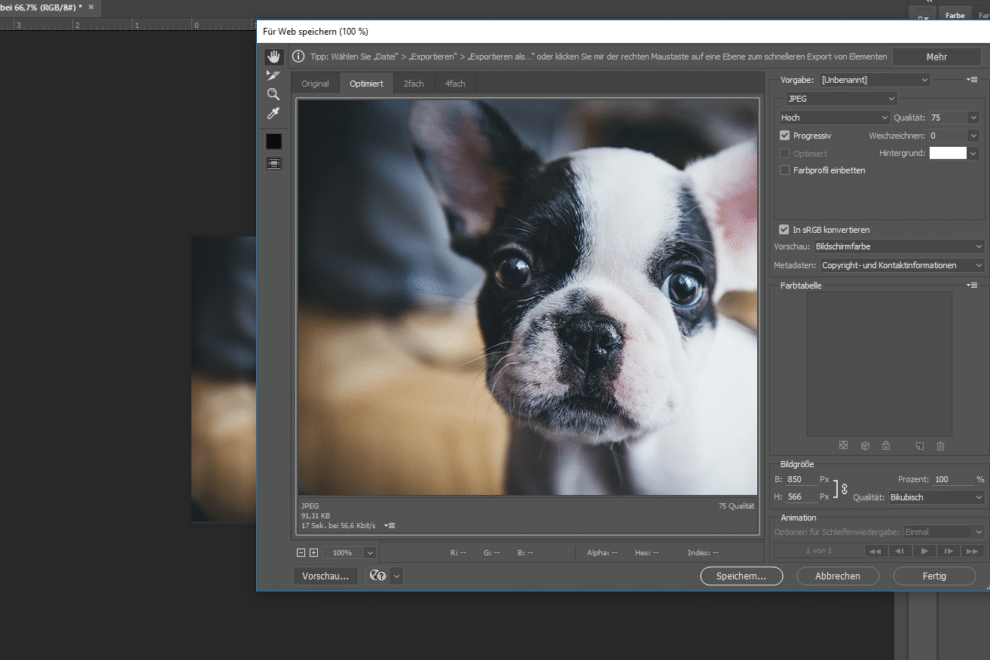
Für den Performance-Nutzen gilt: Je geringer die Größe, desto kürzer die Ladezeit. Für den optischen Nutzen gilt: Je hochauflösender das Bild, desto besser wirkt es auf der Seite. Ein hochauflösendes Bild kann mithilfe von Bildbearbeitungsprogrammen mittels der Qualitätseinschränkung komprimiert werden und dabei die Anzahl der Pixel beibehalten.
Wichtig für Web ist auch das progressive Speichern. Hierbei wird das Bild erst auf der Webseite mit schlechtere Qualität heruntergeladen und – der Browser lädt die vollständige Qualität dann nach, während das Bild aber schon einmal angezeigt wird und es nicht zu langen Ladezeiten kommt.
Folgende Kriterien gelten für die Optimierung des Bildes selbst:
Dateigröße:
Damit ein Bild schneller und leichter in den Index aufgenommen wird, empfiehlt es sich, mit moderaten für das Web optimierten Dateigrößen zu arbeiten. Somit sollten bei der Bilder-Optimierung z.B. keine hochauflösenden Aufnahmen mit bspw. 10 MB verwendet werden…für Print ist das sicherlich super…für Web umso schlechter.
Dateiname:
Wie die Bilddatei heißt, ist äußert wichtig für das Ranking: Hieran erkennt Google zuerst, für welches Keyword das Bild relevant ist. Nutzt aher unbedingt Keywords im Dateinamen – doch nur solche, die wirklich passen. Diese spielen eine wichtige Rolle für das spätere Ranking in der Bildersuche. Es sollte genau das angegeben werden, was auf dem Bild zu sehen ist.
Beispiel.: Bild mit Igel. Dateiname: Igel.jpg
Ergänzungen werden hierbei mit Bindestrichen hinzugefügt (roter-igel.jpg).
Da das Ranking zu kleiner Bilder in der Bildersuche nicht gut abschneidet, empfiehlt es sich eine Richtgröße von 300 Pixeln für mindestens eine Seite des Bildes anzupeilen.
Auch die URL des Bildes spielt bei der Bilder SEO eine Rolle. Es empfiehlt sich, eine thematisch relevante Ordnerstruktur zu verwenden.
Bsp.: www.musterseite.de/tiere/igel/roter-igel.jpg
Die Bedeutung von SVG-Dateien
Für die Bilder-Suche ist es in erster Linie unwichtig, welches Dateiformat verwendet wird. Unter den gängigen Formaten png, jpg und gif besitzt jedoch das png den Vorteil, dass es die Ladezeit der Seite verkürzt. Das SVG-Format hat jedoch die meisten Vorteile im Vergleich zu anderen Bildformaten für das Web. Es ist vektorbasiert, kompakt und dank XML-Syntax sogar zu bearbeiten. Vor allem in mobilen Netzwerken findet es immer mehr Nutzen und Zustimmung. Zunächst einmal ist SVG als Vektorformat beliebig skalierbar. Gerade in responsiven und fluiden Layouts werden Grafiken je nach Browser- und Displaygröße gerne auf die gesamte zur Verfügung stehende Breite skaliert. Bei klassischen JPEG- und PNG-Dateien läuft man ab gewissen Auflösungen häufig Gefahr, pixelig zu werden. SVG-Grafiken hingegen werden immer gestochen scharf dargestellt. Während man bei Fotos eine Skalierung jenseits der 100 Prozent durchaus verkraften kann, erscheinen gerade Logos bei einer solchen Skalierung unsauber.
Bilder für Retina optimieren
Im WordPress Backend z.B. kann man unter Einstellungen/Medien die zwei Standardbildgrößen „Vorschaubilder“, „Mittelgroß“, und „Groß“ festlegen. Wem diese nicht reichen, der kann per Code in der funtions.php noch weitere Größen erzeugen, z.B.add_image_size(‘custom-size’, 320, 9999).
In diesem Beispiel werden Bilder mit einer Breite von 320px erzeugt. Die Höhe ist entsprechend dem Bildverhältnis angepasst.
Achtung: Die Breite eines Bildes sollte maximal so groß sein, wie es auf der Seite angezeigt werden kann. Hat man bspw. mehrere Content-Spalten nebeneinander, in denen der Inhalt maximal 320px breit werden kann, dann sollte dort genau diese Bildgröße verwendet werden.
Kann hingegen beispielsweise in einem Bild-Slider eine Breite von 1024px angezeigt werden, sollte diese Bildgröße auch angelegt werden und an der entsprechenden Stelle zum Einsatz kommen.
Keywords recherchieren
Thematisiert Euren Artikel und fokussiert Euch auf 1-2 Keywords, die relevant für eine erfolgreiche Suche bei Google sein sollen. Dies müssen Keywords sein, die User überdurchschnittlich oft in Suchmaschinen eingeben, um Ergebnisse zu erhalten. Wichtig ist hierbei, für den Start keine zu allgemeinen oder universellen Keywords zu verwenden wie z.B. „Igel“ – besser Longtail-Keywords wie „Igel im Garten“, „Igel überwintern“, „Igel füttern“ etc. mit geringerem Suchvolumen und niedriger. Verwendet diese Keywords in den Überschriften (h1 und h2), im Verlauf des Textes und überall dort, wo es im Gesamtbild nicht repetitiv wirkt. Wichtig ist, dass der Webtext gut lesbar bleibt und die Keywords nicht zu aufdringlich platziert sind, sonst schreit er förmlich nach Abstrafung von Google.
Lesbarkeit beachten
Macht es Euren Usern so einfach wie möglich, Eure Texte rasch zu erfassen. Bietet ihnen einen schnellen Überblick. Das gelingt mit kurzen Absätzen, Zwischenüberschriften, gefetteten Begriffen und Listen. Sorgt dafür, dass die Struktur des Textes so einfach und bequem wie möglich für den Leser gestaltet ist. Deklariert beispielsweise kurz und bündig eine Zwischenüberschrift, um den Inhalt des nachfolgenden Absatzes anzukündigen. Der Leser soll auch in der Mitte des Artikels noch die Möglichkeit haben, zu einem für ihn interessanten Punkt im Text einzusteigen. Wenn der Leser merkt, dass Ihr ein Thema gut lesbar aufgesetzt und optimiert habt, fühlt er sich gut aufgehoben. Dies wirkt sich extrem gut auf die Seite aus, da der User länger auf der Seite bleibt und zudem auch vielleicht wiederkommt.
Klar und verständlich schreiben
Schreibt so, dass euch eure User sofort verstehen. Die meisten von ihnen überfliegen Texte am Bildschirm lediglich und suchen nach interessanten Informationen. Oft lesen sie nur Überschriften, Textanfänge und Teaser. Dann entscheiden sie, ob es sich lohnt, weiterzulesen. Bemüht Euch deshalb, besonders gute Überschriften und Teaser zu schreiben, die Lust auf Mehr machen und den User zum Klicken bewegen. Die wenigsten User haben Zeit und Geduld, sich mit unnötig komplizierten Inhalten auseinander zu setzen. Schreibt daher klare, kurze Sätze. Verwendet starke Verben. Damit erzeugt Ihr Bilder in den Köpfen Eurer Leser, die einprägsamer sind als abstrakte Formulierungen. Vermeidet Passivkonstruktionen, Hilfsverben und unnötige Substantivierungen. Mit webtauglichen, gut lesbaren Texten haltet Ihr den Leser bei der Stange. Er wird Eure Seite nicht sofort verlassen. Auch eine niedrige Bounce-Rate macht sich im Ranking von Google positiv bemerkbar.
Fazit: Wenn Ihr diese SEO-Regeln befolgt, schreiben Ihr lesbare, verständliche und nützliche Webtexte für Eure Zielgruppe. Gleichzeitig haben Eure Inhalte gute Chancen, langfristig einen der vorderen Plätze bei Google einzunehmen.
SEO-Einfluss und Gewichtung der Performance im Algorithmus von Google
Saubere XHTML-Programmierung (Design-Programmierung) kann helfen, die gestiegenen Performance-Ansprüche zu befriedigen. Sofern SEO-Kriterien dabei ausreichend berücksichtigt werden, können nicht nur Ladezeiten einer Website verkürzt werden. Die Website wird zudem kompatibler mit gängigen Verteiler- und Browsersystemen. Wie im letzten Jahr angekündigt, hat Google die Performance einer Website nun offiziell als Ranking-Kriterium in den Google-Algorithmus einbezogen. Im Laufe der Zeit wird der SEO-Einfluss der Website-Performance sehr wahrscheinlich noch weoter steigen, Google-Studien zu Folge übrigens auch die Aufenthaltsdauer der Besucher einer Website, wenn Performance-Kriterien bei der Website-Programmierung ausreichend berücksichtigt wurden.
Tools zu Messung der Webseiten-Performance inkl. Verbesserungsvorschläge sind:
https://developers.google.com/speed/pagespeed/
https://www.webpagetest.org/
https://varvy.com/pagespeed/
Professionelle Programmierung, regelmäßige Datenbankpflege, vernünftige Dateigrößen sowie Software-Updates können helfen, die steigenden Performance-Ansprüche von Google und deren Usern zu befriedigen.




1 Kommentare
Christian
Bilder im SVG-Format habe ich bis jetzt noch nicht berücksichtigt, haben aber natürlich viele Vorteile, werde ich auch versuchen, diese in meine Webseite einzufügen, vermutlich sind dafür aber eigene Bildbearbeitungsprogramme notwendig, ich hoffe, es sind dafür auch kostenlose Programme erhältlich 🙂