Inzwischen kennt sicherlich fast jeder die Tilt-Shift-Fotografien und Videos, die in den letzten Monaten hierzulande vor allem durch die Telekom-Werbung publik wurden. Zur Erinnerung gibt es hier einen der Werbespots, der mit hochpreisigen Tilt-Shift-Objektiven, die den Miniatur-Effekt erzeugen können, hergestellt wurde.
Unsereins hat nicht das Geld für ein solches Objektiv, das bei rund 2.000,- € liegt, und behilft sich – falls erforderlich oder gewünscht – mit dem guten, alten Photoshop. So auch ich. Ich wurde angefragt, ob ich eine ganze Reihe von Tilt-Shift-Fotografien erzeugen könnte und habe mich daraufhin auf die Suche nach einem Script gemacht, das es mir ermöglicht, quasi im Handumdrehen den gewünschten Effekt zu erzeugen.
Fündig bin ich allerdings nicht geworden und habe mich deshalb selber an die Arbeit gemacht, eine Action erzeugt und möchte Euch heute gerne daran teilhaben lassen. Und so gibt es am Ende dieses Artikels die Phtoshop-Action DesignBote.atn zum Download, die es Euch ermöglicht, mit PSD solche Tilt-Shift-Fotografien eben im Handumdrehen selbst zu erstellen.
Das vorliegende Script wurde optimiert fürs Web, und zwar für Fotos mit einer Auflösung von 72dpi und einer Maximalkantenlänge von 800px Breite. Dabei ist es unerheblich, ob 800 Pixel hoch oder breit. Die Handhabung ist sehr einfach: Bild in der richtigen Größe und Auflösung in Photoshop öffnen, den zu fokussierenden Bildausschnitt mit dem Selektionswerkzeug auswählen und dann die TiltShift-Action starten. In wenigen Augenblicken liegt dann das Ergebnis vor.
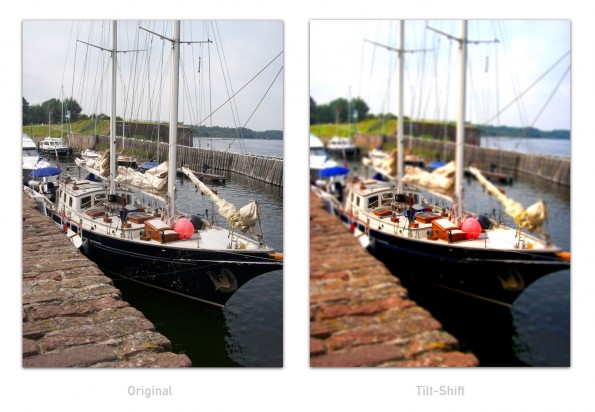
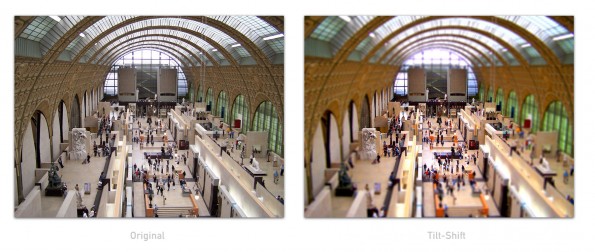
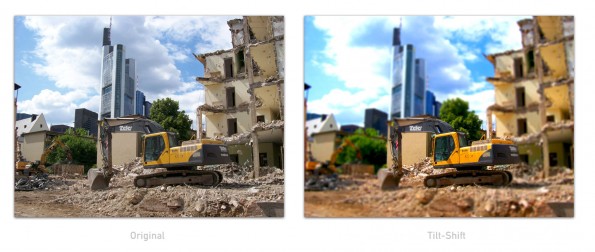
Wie das aussehen kann, habe ich anhand von wahllos ausgesuchten Fotos aus meinem Bilderfundus hier ausprobiert. Um keine falschen Hoffnungen zu wecken wurden die Bilder weder vor- noch nachbearbeitet, haben deshalb sicherlich eine genauso schlechte Qualität, wie viele eurer Schnappschüsse. 🙂 Zum Vergleich jeweils das Original mit dem Ergebnis rechts.
Mit ein wenig Feinjustierung im Nachgang und gutem Ausgangs-Bildmaterial lassen sich schon ganz ansprechende Ergebnisse erzielen – bessere, als in den Beispielen. Und wer andere Ansprüche an das Ausgangsmaterial seiner Fotos in Bezug auf Größe und Auflösung hat, der kann mit nur wenigen Handgriffen das Script seinen Wünschen gemäß anpassen.
Ich stelle Euch die Action natürlich kostenlos zur Verfügung. Zum Dank freuen wir uns über jeden freundlichen Kommentar und über jedes Drücken des »Gefällt-Mir«-Buttons.
DesignBote.atn.zip [ZIP, 4KB]
Update: Version 2 lässt das Original unangetastet und erzeugt eine neue Ebene mit dem modifizierten Foto:
DesignBote-v2.atn [ZIP, 4KB]
ps: Wer eine noch bessere Action für Tilt-Shift-Effekte auf Lager haben sollte oder die unsere Action signifikant verbessern kann: Nur her damit, wenn er sie weiter geben mag und wir werden Sie wiederum unseren Lesern gerne weiter geben.








28 Kommentare
ioe
es wäre wünschenswert, wenn man am ende der action, noch das originalbild auf der drunterliegenden ebene hätte.
aber danke trotzdem!
Florian Hirschmann
Vielen Dank für die Anregung, die so sinnvoll ist, dass wir sie gleich umgesetzt haben. Jetzt gibt es oben eine DesignBote-v2.atn zum Download, die das Originalbild im Hintergrund erhält.
ioe
Danke! Großartig!
ioe
Die Hamburger Osterstraße
[img]http://cl.ly/1m101i1h1V472e0Q3W3M/DSC03280_copy.jpg[/img]
Bastian
So richtig populär geworden sind die tilt-shift-videos vermutlich am Wochenende mit den “Postkarteneindrücken” aus Deutschland beim ESC.
Mike
Vielen Dank, schönes Spielzeug, das ich auch gleich einsetzen werde!
WE AND THE COLOR
Hallo Florian, vielen Dank für den großartigen Artikel und das Script. Wir haben darüber auf WE AND THE COLOR mit einem Link zu deinem Artikel berichtet: tilt-shift action for adobe photoshop.
Beste Grüße!
Adriana
Für ein Script echt genial – Vielen vielen Dank! Dass sich in der händischen Nach- und Vorbereitung besser Ergebnisse erzielen lassen, ist klar. Aber hey: Ich find die mit den Script erstellten Ergebnisse toll! 🙂
Tocki
Oh man, vielen Dank!
Das macht vielleicht Spaß – Du hast mir das Wochenende gerettet!
Robin
Wie wende ich die Actionscript Datei an?
Habe CS4 drauf, habe einen Mac und bin eigentlich nicht unbegabt was Computer betrifft aber irgendwie will es nicht funktionieren…
Würde mich freuen wenn mir jemand hilf, danke 🙂
Florian Hirschmann
Nachdem du das Actionscript geladen hast musst du lediglich einen Bereich – beispielsweise mit dem Lasso-Werkzeug – wählen, der scharf gestellt sein soll und dann das Script ausführen. Das wars auch schon. Den Rest erledigt das Script für Dich 🙂
Robin
Danke für die schnelle Antwort 🙂
Doch wie lade ich die Actionscript Datei bzw. wie führe ich diese aus?
( Habe es wie folgt versucht: Bild mit Photoshop geöffnet, Actionscript Datei mit einem Doppelklick geöffnet (?), Lasso-Werkzeug benutzt )
Florian Hirschmann
In der Aktionen-Palette gibt es oben rechts einen kleinen Pfeil mit ein paar waagerechten Strichen daneben – dort kannst du “Aktionen” laden. Also:
1. Einmal die Aktionen laden
2. Bild öffnen
3. Bildausschnitt auswählen
4. Aktion über die Aktionsplatte starten
5. Über das Ergebnis freuen 🙂
Robin
Vielen Dank 🙂 Habs jetzt hingekriegt ^^
Marius
tolles script =)
mich würde mal interessieren ob man das ‘einfach’ auf größere bilder umschreiben könnte? Web schön und gut, aber in groß würde sowas einfach noch toller wirken 😀
Tocki
Bei mir tut das Script seine Job auch bei größeren Bildern ganz gut, finde ich.
ugur
hallo,
sehr praktisch, aber bei mir (cs5/mac) kommt zum einen die einstellmöglichkeit der gradationskurve (was ok ist für das feintunig) und zum anderen die fehlermeldung das der Befehl “farbton/sättigung” momentan nicht verfügbar ist.
Jemand ‘ne idee?
Adriana
Hm. Vielleicht passt der Bildmodus nicht? Ich arbeite auf der gleichen Konfiguration mit RGB-Bildern und bei mir passt alles – und die Ergebnisse sind großartig. √
GiTo79
Ersteinmal prima Arbeit und klasse Aktion. Kann mir jemand aber mal sagen, wie ich es für große Bilder anpassen kann. Vielen Dank
Christian
sehr gute Funktion… den besten Effekt (auch bzgl. der natürlichen Schärfentiefen-Ebenen) erreicht man m.E. durch Selektion eines rechteckigen horizontalen Bandes über die gesamte Bildbreite. Je weniger Höhe das Band hat, um so krasser der Effekt.
Patrick
Hallo zusammen. Bisher ist mehrfach die Frage aufgetaucht, wie man das Skript verbessern könnte, dass man es auch auf große Bilder anwenden kann. Ich habe da ein wenig experimentiert, aber eigentlich ist die Lösung einfach, wenn man das Skript durchliest:
Das Ur-Skript funktioniert super bei mir auch bei Bildern mit bis zu 1200x900px, bei 3600×2700 wird’s nicht so doll. Also ändere man einfach den Feather-Wert auf das drei- bis vierfache (habe 80 genommen) und ebenso den Lens-Blur-Wert (bei mir mal 35 genommen). Siehe da, es klappt toll!
Spielt damit rum, bis es euren Wünschen entspricht 🙂
Gruß,
Patrick
Konstantin
Leider kommt bei mir die Fehlermeldung ‘Der Befehl “Weiche Kante” ist momentan nicht verfügbar’ (Adobe Photoshop CS 5.5, Mac, de)
Danke für Info!
Bertram
Hast du denn auch eine Auswahl mit einem der Auswahlwerkzeuge getroffen bevor du die Aktion startest? Dann kommt nämlich ein solcher Fehler auch bei mir vor 🙂
Christian
Ganz großes Kino! Vielen Dank für dieses kleine Tool!!!
Andre
Es gibt jetzt auch den “Tilt Shift Generator” von Adobe Air.
Reiner
Vielen Dank für das Tool, die Ergebnisse sehen gut aus, muss ich unbedingt ausprobieren!
Ulrich Hofmann
Vielen Dank, das Tool funktioniert bestens.
Ulrich Hofmann
Vielen Dank, die Ergebnisse können sich sehen lassen. Klasse Arbeit!