
PNG (Portable Network Graphics) erfreuen sich dank verlustfreier Bildkompression und der Unterstützung der Transparenz per Alphakanal einer steigenden Beliebtheit bei Webdesignern. Doch leider geht der Qualitätssprung oftmals mit einer etwas größeren Datenmenge – vor allem beim 24bit PNG – einher. Für alle, die regelmäßig Grafiken für Anwendungen anfertigen, bei denen die Ladezeit doch noch nach wie vor eine Rolle spielt, und dennoch PNG verwenden möchten, habe ich heute einen kleinen Helfer für Mac-User herausgesucht.
Warum nur für Apple-Nutzer? Für PC-Besitzer ist lange schon der PNG Optimizer bekannt, und ich kenne persönlich den ein oder anderen Webdesigner, der tatsächlich BootCamp oder Rosetta nur deshalb in Gebrauch nimmt, um dieses Tool verwenden zu können. Der PNG Optimizer tut auch tatsächlich das, was er soll, hoch effektiv.
Natürlich gibt es weitere Tools, die auf einem Mac Verwendung finden können, meist allerdings ohne nachvollziehbares GUI. Oder beispielsweise auch Online, ein Tool das sich – treffender Weise – pngoptimizer.com/ nennt. Allerdings ist es recht mühsam, einzelne Bilder über das Interface komprimieren zu lassen – und falls das Netz mal spinnt, sitzt man ziemlich ratlos da.
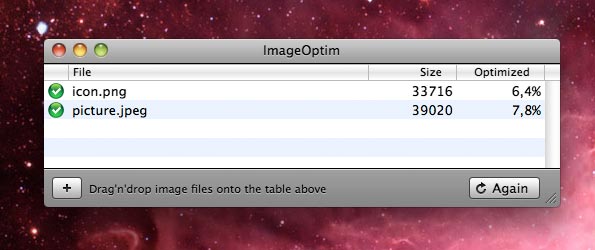
Das Tool »ImageOptim« für den Mac, das ich vor ein paar Wochen entdeckt habe, ist tatsächlich noch besser in den Kompressionsraten, als alle anderen Tools, die ich kenne. Für die Reduzierung der Bildgröße nutzt ImageOptim verschiedene Optimierungsparameter diverser Open-Source-Lösungen wie PNGOUT, PNGCrush, AdvPNG und OptiPNG, die man beliebig zu- und abschalten kann und erreicht so hervorragende Kompressionsergebnisse.
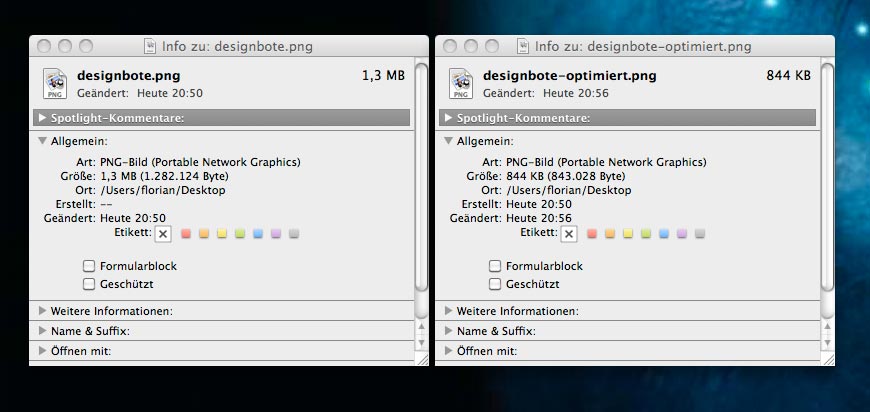
Außerdem kann die Anzahl der Optimierungsvorgänge zur schonenden CPU-Belastung beliebig eingestellt werden und auch eine Stapelverarbeitung via Drag&Drop ist kein Problem. Selbst zig zu verarbeitende Dateien oder ganze Ordnerstrukturen beliebiger Tiefe waren bei mir unproblematisch und führten stellenweise zu Reduzierungen von gut 98% – je nach Abmessungen und Motiv der einzelnen Bilder.
ImageOptim läuft nativ unter Mac OS X Snow Leopard und lässt für mich auf den ersten Blick nur positive Aspekte aufleuchten. Lediglich die Voreinstellung, dass das bestehende, ausgewählte Motiv bei der Kompression überschrieben wird, ist sehr lästig – und sollte vor ersten Tests unbedingt abgeschaltet werden. Doch darüber hinaus kann ich nur allen Webdesignern raten: Macht das Web leichter, installiert das kostenfreie Tool »ImageOptim«.
Welche Tools und Techniken zur Reduzierung verwendet ihr? Ergänze doch einfach die folgende Liste mit einem Kommentar:
Für Mac-User: ImageOptim
Für PC-User: PNG Optimizer
Für Online-Nutzer: pngoptimizer.com
ps: Um allen Photoshop-Nutzern vorzugreifen: Mir ist bewusst, dass man in einem ordentlichen Umgang mit Photoshop und den richtigen Einstellungsparametern annährend vergleichbare Ergebnisse hinbekommen kann. Doch oftmals ist es schlichtweg einfacher, einen PNG-Crusher zu verwenden, um die Dateigröße final zu reduzieren. Und den ein oder anderen Designer soll es sogar geben, der gerade kein Interesse hat, sich mit Optimierungen und Reduzierung, wenn auch nur in der Dateigröße, seiner Werke zu beschäftigen. 😉



1 Kommentare
JanCK
ImageOptim verursacht bei Png24 diffus und unregelmäßig Fehler in der Darstellung bei der Einbindung im Safari auf dem Macbook Pro.